I’ve been using GitLab and GitHub over the last few years. I use GitLab CE (self-hosted) exclusively at work and also utilize GitLab.com (the SaaS version of GitLab) for 99% of my personal projects, including this blog. For most open-source projects, like my VSCode extension Qt tools, I use GitHub. So, I always use the free editions of these products, and my comparison will mostly focus on that. Also, be aware that I use GitLab nearly daily, so the comparison could be a little biased.
GitLab announced the #GitChallenge on Apr 14, 2020, encouraging people to write a comparison post between GitLab and GitHub. After watching the GitHub Satellite event, I felt ready to do that 😉.
Short history lesson Link to heading
GitHub Link to heading

GitHub was launched in 2008. Git is used as the SCM behind it, as the name suggests. They make it really easy to make changes to a repository through forks without asking the original author for write permissions and give it back to the original (if wanted) via a pull request. Pull requests make it easy to review changes before merging back changes, and so GitHub has become more popular over time. GitHub was acquired by Microsoft back in 2018 and now has its new CEO, Nat Friedman.
GitLab Link to heading

GitLab was launched around 2014. It also uses Git as the SCM. GitLab has more or less the same contribution model as GitHub. You can also make forks if you have no write permission, and you can contribute back via a merge request. Merge requests also make it easy to conduct code reviews before merging back changes. GitLab has acquired some companies over time, such as Gitter and Gitorious. GitLab’s CEO is Sytse “Sid” Sijbrandij, and the CTO is Dmitriy Zaporozhets.
Open Source Link to heading
GitHub hosts most of the open-source software, and for a long time, if a project wasn’t on GitHub, it was considered “not really open source.” This perception shifted somewhat with GitLab, which also hosts some popular open-source projects, although the majority still reside on GitHub. However, it depends on how you count it. Due to GitLab’s self-hosting option, some prominent open-source projects have their own public instances, such as Kitware, known for CMake, and GNOME. Perhaps in the future, GitLab.com will add an option where self-hosted public instances can be visible (opt-in for instance owners) in the search/explore section.
Closed Source Link to heading
It’s challenging to make a direct comparison, but when considering how many big companies use GitLab, it’s reasonable to assume that many projects hosted there are not publicly visible. There are multiple reasons for this, such as not trusting (or not being allowed to trust) another party like GitLab or GitHub to keep your data safe, leading organizations to host their own instances. This is where GitLab shines, and I assume that a significant portion of their revenue comes from this aspect.
GitHub also had the option to host “local” instances, which was so popular that it was discontinued on October 16, 2019.
Both GitHub.com and GitLab.com provide the option to keep repositories private, but only GitLab.com has offered this option for free since its launch. GitHub announced on April 14, 2020, that GitHub.com also offers free private repositories.
Transparency Link to heading
GitLab is an exceptionally transparent company. There aren’t many companies where you can see 95% of their internals publicly. They have all their products open source on GitLab.com, including the Enterprise edition, as well as their handbook and other resources. They maintain transparency even during challenging times, as demonstrated here when their GitLab.com CI system experienced extreme slowness, or here when they accidentally deleted their production database.
On the other hand, GitHub is a more conventional company, with some blog posts and announcements, but it’s unlikely they will reach the level of transparency of GitLab. One peculiar aspect of GitHub is that while they host millions of open-source repositories, GitHub itself, as far as I know, is not open source.
CI/CD Link to heading
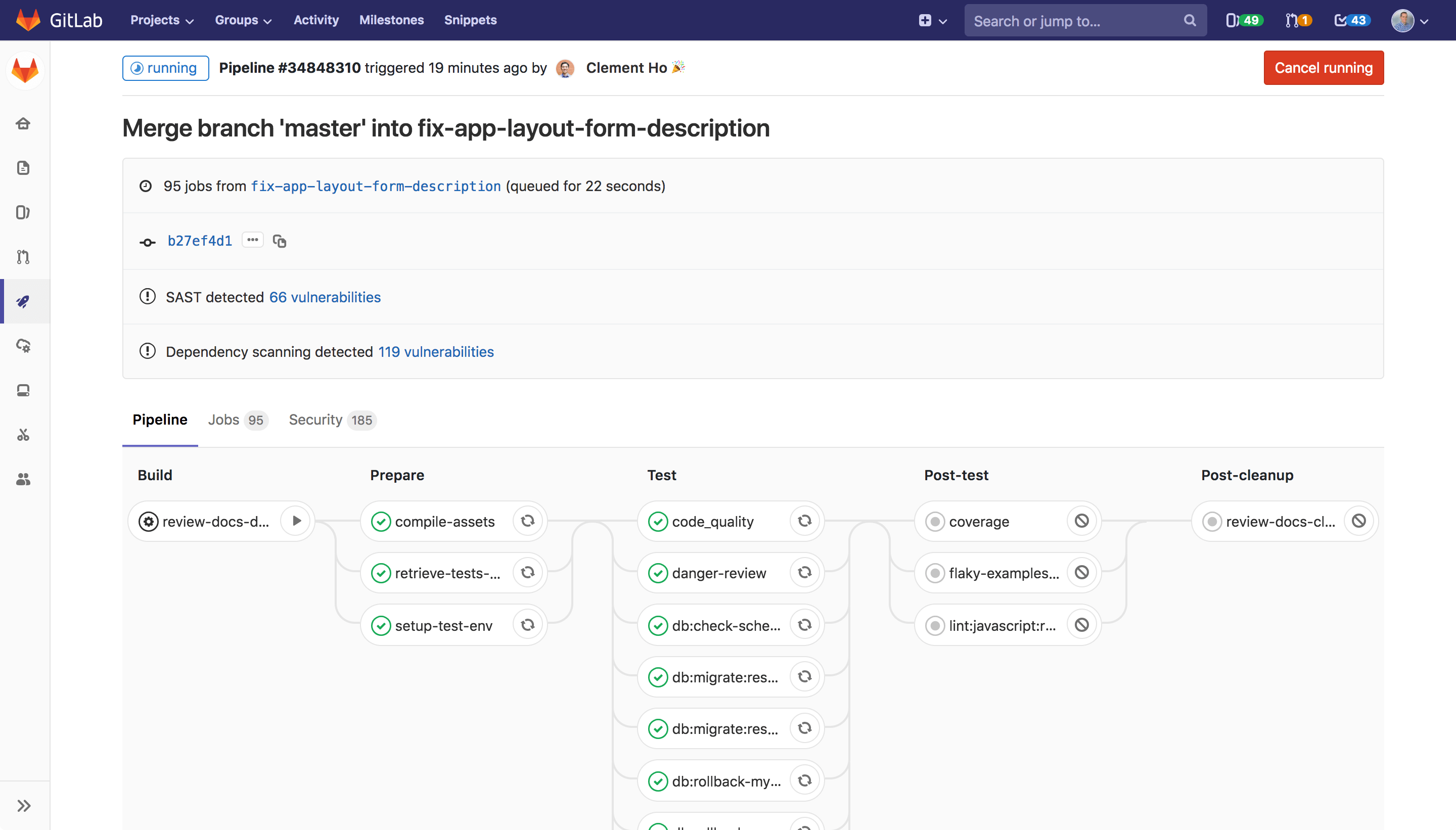
GitLab boasts an impressive CI system called GitLab CI, which has been integrated for several years now and performs exceptionally well. It’s undoubtedly my top choice among CI systems available in the market. On GitLab.com, you can utilize shared runners (the free tier offers 2000 minutes, which is substantial for regular free use, but additional minutes can be purchased if needed). Moreover, you can incorporate your own CI machines into GitLab.com if you have specific requirements, such as needing a graphics card or a much faster machine than the shared ones. GitLab CI supports various environments, including shell with bare metal servers (such as bash on Linux and PowerShell on Windows), and it seamlessly integrates with Docker on both Linux and Windows. This integration simplifies the process by allowing you to deploy the necessary tools for CI builds from your own Docker registry effortlessly. CI pipelines can be reused by including components from the same repository, another repository on the same instance, or even from a completely different server, which is an incredibly useful feature.
GitHub offers built-in CI through GitHub Actions, which has been available for several months now. Before GitHub Actions, users had the option to use third-party systems like Travis, AppVeyor (Windows only), GitLab CI, and Azure Pipelines via the marketplace. While these third-party systems were effective, setting them up separately could be cumbersome. However, with the introduction of GitHub Actions, this has changed. GitHub Actions is a fork of Azure Pipelines, and if you’ve ever used Azure Pipelines, you’ll notice the similarities. GitHub Actions simplifies the process of adding CI for all major operating systems using YAML files, similar to GitLab CI. Additionally, GitHub Actions introduces the ability to share CI code via the marketplace, enabling the reuse of CI pipeline code.

UI/UX Link to heading
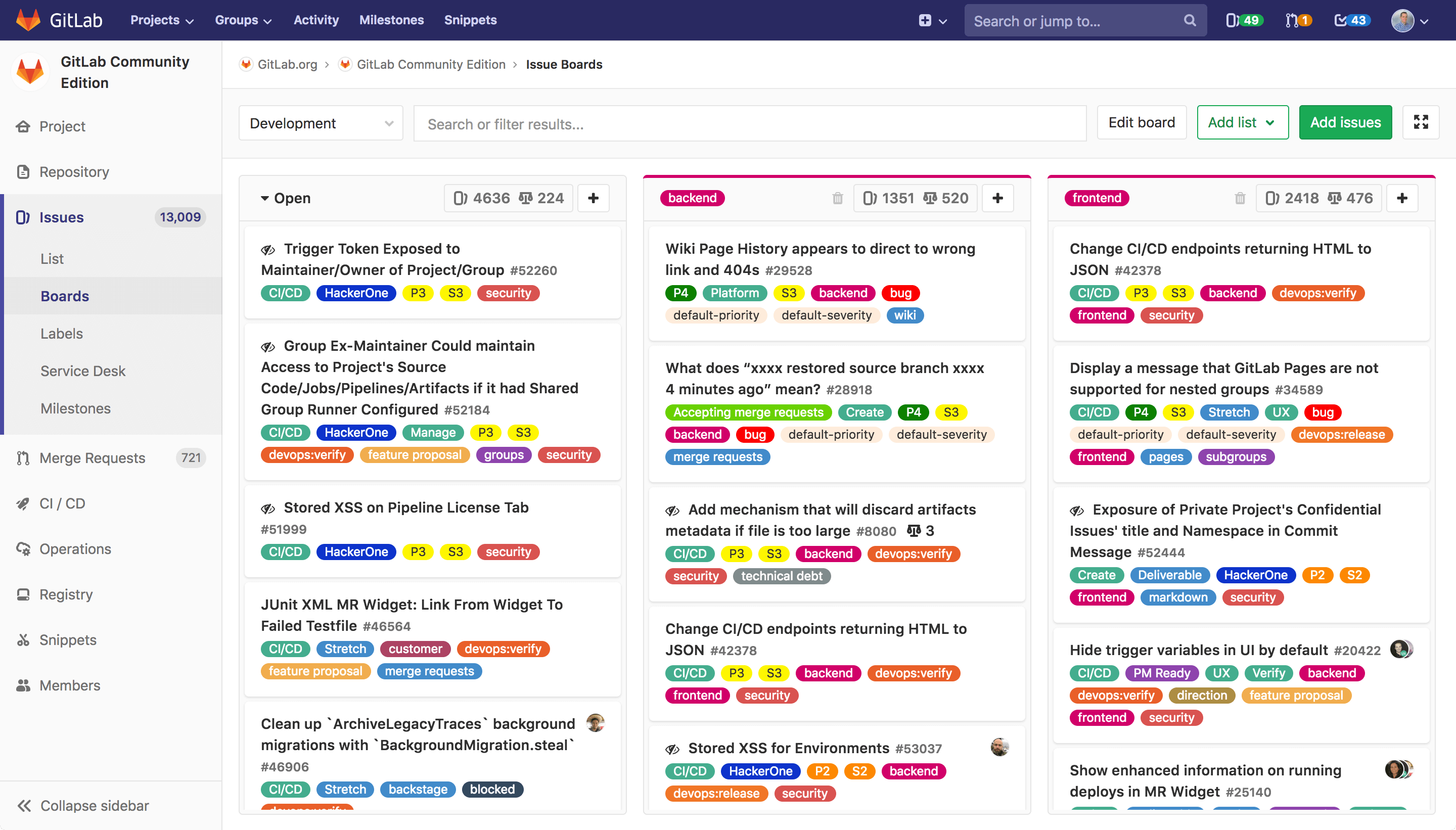
I prefer the GitLab UI over GitHub’s, although it’s entirely subjective. GitHub’s landing page can sometimes feel overwhelming with too much information for my liking. I wish there was an option to customize it, perhaps by turning off or configuring the Explorer page to suit my preferences. I particularly appreciate GitLab’s issue tracker and find features like epics (which I tested via the trial version) to be very useful.
However, I’m not a fan of GitHub’s commit graph (network) as I find it challenging to read. In contrast, GitLab’s repository graph is excellent, easy to interpret, and extremely useful. Additionally, I find GitLab’s merge request view much more appealing than GitHub’s pull request view. It offers more functionality, and I appreciate the ability to switch to the WebIDE seamlessly.
Planning Link to heading
The GitLab issue tracker and everything in the GitLab planning stage are fantastic. I’m particularly fond of their planning system and the ability to seamlessly link everything together. Once you’ve used it for a while, it becomes quite challenging to switch to another system. Personally, I use it for all sorts of issue tracking, not just for coding-related tasks.

GitHub’s planning system does work, but I agree that its UI/UX is not as polished as GitLab’s. GitLab’s interface tends to provide a more intuitive and user-friendly experience, making it easier to navigate and manage tasks effectively.
Release cycle Link to heading
GitLab’s strategy of releasing a new minor version every month, consistently on the 22nd, is indeed commendable. It offers users the flexibility to choose whether to be early adopters (upgrading on the 22nd) or late adopters (upgrading on the 21st). This model has proven to be effective, and I’ve adopted it in my own larger projects at work. With GitLab’s monthly releases, you always receive incremental changes, ensuring that development never feels stagnant.
On the other hand, GitHub’s update strategy appears to be less structured, at least from what I can tell. However, since GitHub is SaaS-only, the lack of a fixed update schedule might not be as significant.
GitLab pages vs. GitHub pages Link to heading
I personally prefer GitLab Pages as well because it’s incredibly straightforward to set up. All I need is a GitLab CI job named pages and store my HTML artifact in the public folder. I often use Hugo with GitLab Pages, but you can use any tool that generates HTML files, or even write HTML code directly and deploy it. The simplicity and flexibility of GitLab Pages make it a great choice for hosting static websites.
GitHub Pages is also a solid option, although its preferred way of generating static sites is Jekyll, which might not be everyone’s favorite. However, GitHub Pages can still effectively host static websites generated by other tools or even manually crafted HTML code. While Jekyll is the default, GitHub Pages’ flexibility allows users to work with their preferred static site generator or handcrafted HTML files.
API Link to heading
Both GitLab and GitHub offer REST APIs as well as GraphQL APIs. I frequently use the GitLab REST API and find it very versatile. It enables the creation of various functionalities such as bots. These APIs can be utilized in various contexts, including directly within GitLab CI jobs, local scripts, or external services.
In terms of API capabilities, I find both products to be equal.
Marketplace Link to heading
One great thing about GitHub is GitHub apps. You can extend your repo with many things like, for example, bots, and it’s not that hard to write your own. This is something I really miss on GitLab. Technically, everything is there, but it’s not as easy to integrate as a GitHub App.
GitLab has a special challenge here. For gitlab.com, it should be straightforward to build that in, but I would also love to see a solution for self-hosted instances.
Web IDE Link to heading
Both products have a Web IDE where you can change files directly in the browser, and both work really well.
GitHub also announced Codespaces, which adds the possibility to open a project directly in VSCode in the browser, which is really nice. For now, this option is in early access, and after that, you have to pay for it. I think this would be great, but it also has its downsides, like when you need a local GUI, such as a desktop or smartphone. But for documentation, it could be really good.
VS Code Link to heading
You can use GitLab directly from VS Code through the extension GitLab Workflow. Here, you just need to set your GitLab Personal Access Token, and you have access to your repos directly from GitLab. You can also lint your .gitlab-ci.yml file directly from VS Code.
GitHub has a deep integration for GitHub because both are owned by Microsoft. You can review pull requests directly in VS Code, and you can also write comments.
Conclusion Link to heading
I personally prefer GitLab. I like their UI/UX, and their CI system is the best on the market. I also appreciate their openness (check out their YouTube channel) and that GitLab itself is an open-source product where you can see everything in the issue tracker and contribute code as well 🎉. The only real “downside” for me is that gitlab.com doesn’t offer shared runners for MacOS (Windows is in beta, but works really well), which sometimes forces me to use GitHub.
GitHub is a great platform, and most of the open-source software lives there.
If you have to decide which system to use, you can use GitLab as well as GitHub because both are great platforms.
If you ask me, I would recommend GitLab over GitHub.