Every piece of software has its hidden gems that can make your daily life much easier. Most of the time, these are official features, but many people are not aware of them. Today, I want to show you my favorite hidden gems in GitLab, which can increase your productivity or are just fun to use 😃.
Jump into the comment box Link to heading
When you are in an issue or a merge request, you often end up in the situation where you scroll down to get to the comment box. In some issues/MRs, this can take some time because they have a lot of comments. If you want to do this much faster, just type R on your keyboard. This will jump directly to the comment box.
Thank you Michael Friedrich for that tip.
Markdown links Link to heading
In GitLab, you write a lot of markdown. Markdown is supported in issues/MRs and other places in GitLab. From time to time, you need to add some links. In markdown, this is done by the following syntax [text](url).
There is a hidden gem to speed up the process of writing these URLs by just typing CTRL + K. This will add the following text to your markdown [](url), and the URL part is selected, so you can just enter the URL. Now you may think that is not that much. The cool thing about that feature is that it is really smart 🧠.
- When you select normal text like
mytextand then pressCTRL+K, you get the following text in your textbox[mytext](url)with the URL part selected, so that you can enter the URL. - When you select a URL like
https://gitlab.comand pressCTRL+K, the following text will be inserted[text](https://gitlab.com)with the text part selected, so that you can enter the link text easily.
Quick Actions Link to heading
Quick Actions are a really nice way to speed up your development workflow. All quick actions start with a /, and you have to enter them in the comment box of an issue or merge request. You can use the R shortcut as described above to jump straight into the comment box.
There are a lot of them, but my personal favorite is /rebase in a merge request. It will rebase your branch on top of the target branch as the name suggests. You can also set a specific branch like /rebase other-branch.
There are a lot of quick actions; just check out the blog post from Michael Friedrich and Roman Kuba to learn more about Quick Actions.
Create a GitLab repository without touching the web interface Link to heading
Nearly everybody knows that scenario: You started your awesome new project, and you have your local git repo ready to be pushed to GitLab. So you now go to the GitLab website of your instance, create a repo, and add the repo as a remote to your repo. Then you push the repo to GitLab. These are a lot of steps for just creating a project that already exists.
You can skip the part of switching to the GitLab website completely! Just add the remote address to the repo in a namespace where you have “project creation” permissions in GitLab, and just push your branch via git. GitLab will automatically create the repo for you as would do it via the web interface.
Create a merge request without touching the web interface Link to heading
You can also create a merge request without touching the web interface. Just push your branch like git push -u origin -o merge_request.create -o merge_request.target=master branchname. The magic is behind the -o flags of git.
merge_request.createwill create a merge request out of your branch.merge_request.targetwill set the target branch.
There is also another cool option here. You can also set up your merge request for auto-merge when the pipelines succeed by just adding the option -o merge_request.merge_when_pipeline_succeeds. So this could look like git push -u origin -o merge_request.create -o merge_request.target=master -o merge_request.merge_when_pipeline_succeeds branchname for pushing a branch and auto-merging it after the pipeline succeeded.
Setting up some git aliases would also speed up the typing in your terminal for that feature 😃.
I’ve discovered this feature by checking out Sid Sijbrandij (CEO of GitLab) dotfiles repo, so thank you very much for this hidden gem.
Mermaid Link to heading
Drawing diagrams is always a tricky thing, and most of the time you need to learn a drawing application of some kind. You can use mermaid-js in GitLab flavored markdown to draw diagrams via a text description.
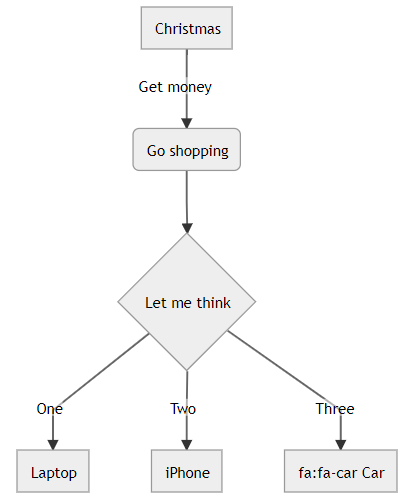
This turns e.g. the following text
```mermaid
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
```
into the following diagram directly in a GitLab issue or merge request.

Check out my blog post on everyonecancontribute.com for more details about that feature.
Clone in VS Code Link to heading
A developer’s typical workflow starts by cloning a repository. So you need to go to the GitLab website, find your project, press the Clone button, and copy the URL. After that, you open a terminal and navigate to the directory of your choice and then you clone your repo with the copied URL.
But starting with GitLab 13.9.1 you can skip the URL copy part when you are a VS Code user.
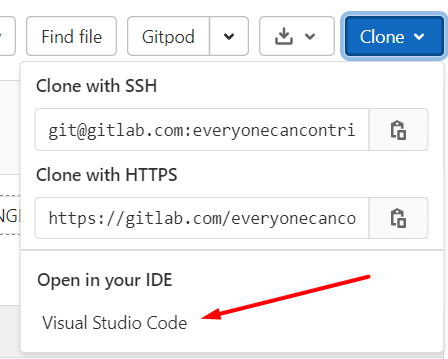
Just press the Clone button of your project and press Visual Studio Code. After that, VS Code will pop up and ask you for the target directory. After that, you just need to enter your credentials and you are good to go.

Shortcuts Link to heading
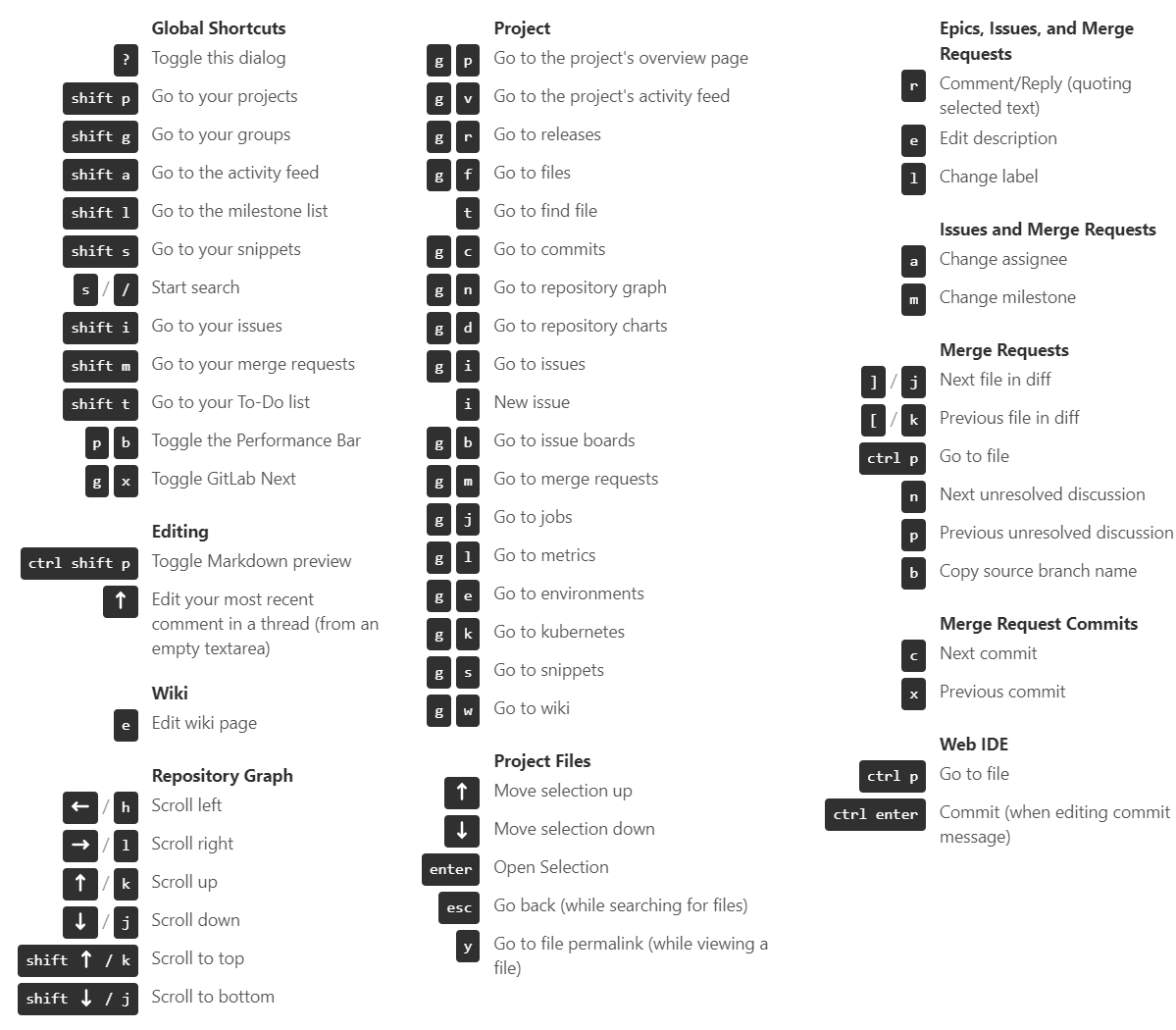
There are many good shortcuts in GitLab which makes navigation much easier e.g. g + i brings you directly to your issues and g + m directly to the merge requests.
Many shortcuts are displayed when you press ? on your keyboard which you can try out on your own.

Conclusion Link to heading
These are my favorite hidden gems in GitLab. They can save you a lot of time and increase your productivity as well 🚀.