
Today, I proudly announce my first Raycast Component library, RaycastUI.
RaycastUI is a component library designed explicitly for Raycast Extension developers. RaycastUI offers ready-to-use components, making it easier to develop extensions faster by writing less code, especially for common features.
You can get RaycastUI on the npm registry via @raycast-community/ui.
npm i @raycast-community/ui
Why RaycastUI? Link to heading
Raycast’s native components are awesome, and you can build a lot of stuff with them. After developing many extensions, I found myself rebuilding the same components repeatedly. Keeping them up-to-date and well-tested was also a significant challenge. While some components/features of RaycastUI may eventually be added to the native components over time, some are out of the scope of @raycast/api in my opinion. RaycastUI is here to address these needs.
How to use? Link to heading
RaycastUI follows the same structure and principles as @raycast/api.
You import a topic like Action or MenuBarExtra and utilize the children elements.
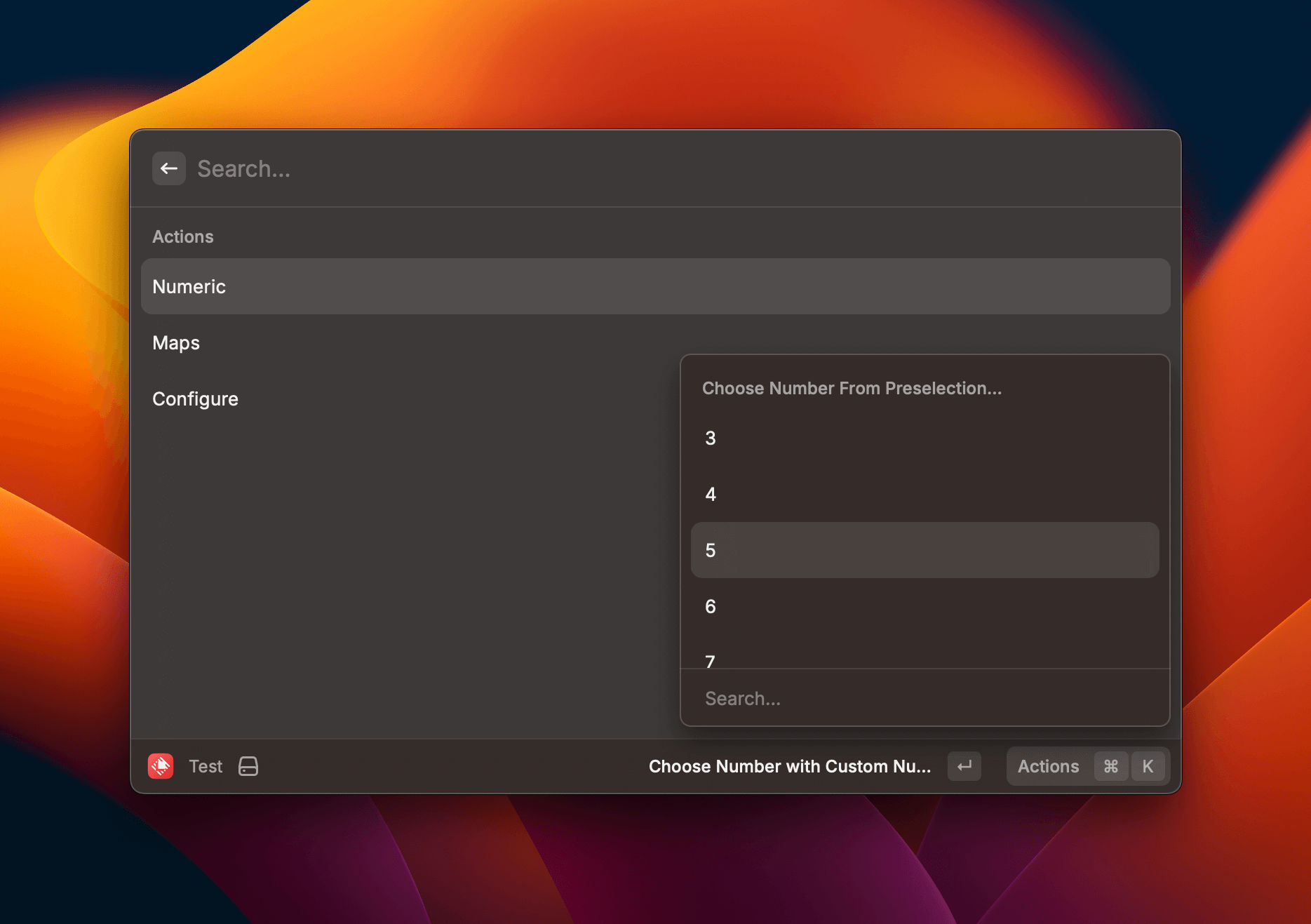
Here is an example using Action.Numeric:
import { ActionPanel, List } from "@raycast/api";
import { Action } from "@raycast-community/ui";
export default function Command() {
return (
<List>
<List.Section title="Actions">
<List.Item
title="Numeric"
actions={
<ActionPanel>
<Action.Numeric
title="Choose Number From Preselection"
limits={{ min: { value: 2 }, max: { value: 8 } }}
predefined={[3, 4, 5, 6, 7, 8]}
onValueChanged={(v) => console.log(`Number changed to ${v}`)}
/>
</ActionPanel>
}
/>
</List.Section>
</List>
);
}

As you can see, you can mix RaycastUI and @raycast/api components without problems. However, you should alias one import if you import the same topic from both libraries.
Here’s an example:
import { ActionPanel, List } from "@raycast/api";
import { Action as RUIAction } from "@raycast-community/ui";
export default function Command() {
return (
<List>
<List.Section title="Actions">
<List.Item
title="Numeric"
actions={
<ActionPanel>
<Action
title="Primary Action"
onAction={() => console.log("Hello")}
/>
<RUIAction.Numeric
title="Choose Number From predefined List"
limits={{ min: { value: 2 }, max: { value: 8 } }}
predefined={[2, 3, 4, 5, 6, 7, 8]}
onValueChanged={(v) => console.log(`Number changed to ${v}`)}
/>
</ActionPanel>
}
/>
</List.Section>
</List>
);
}
14 Components Link to heading
Version 0.1 contains 14 components.
Some of them are enhanced versions of the native ones such as MenuBarExtra.Item,
common ones like MenuBarExtra.ConfigureCommand
or completely new ones like Action.Numeric.
Most of them are very common components in Raycast extensions.
Over time, there will be more components.
Action Link to heading
-
An action that allows the user to choose a number. You can define a list of possible options and/or the number the user enters.
-
Action.OpenExtensionPreferences
Open the current Extension Preferences.
-
Open the current Command Preferences.
-
Open Apple Maps.
MenuBarExtra Link to heading
-
Display only a MenuBarExtra without any items. Start the given action upon user click.
-
An enhanced version of MenuBarExtra.Item.
-
An enhanced version of the native MenuBarExtra.Section
-
An enhanced version of the native MenuBarExtra.Submenu.
-
Open the given url in the default browser.
-
Copy given content to the clipboard.
-
Launch the given Raycast command.
-
Open the current Command Preferences.
-
MenuBarExtra.ConfigureExtension
Open the current Extension Preferences.
-
Open Apple Maps.